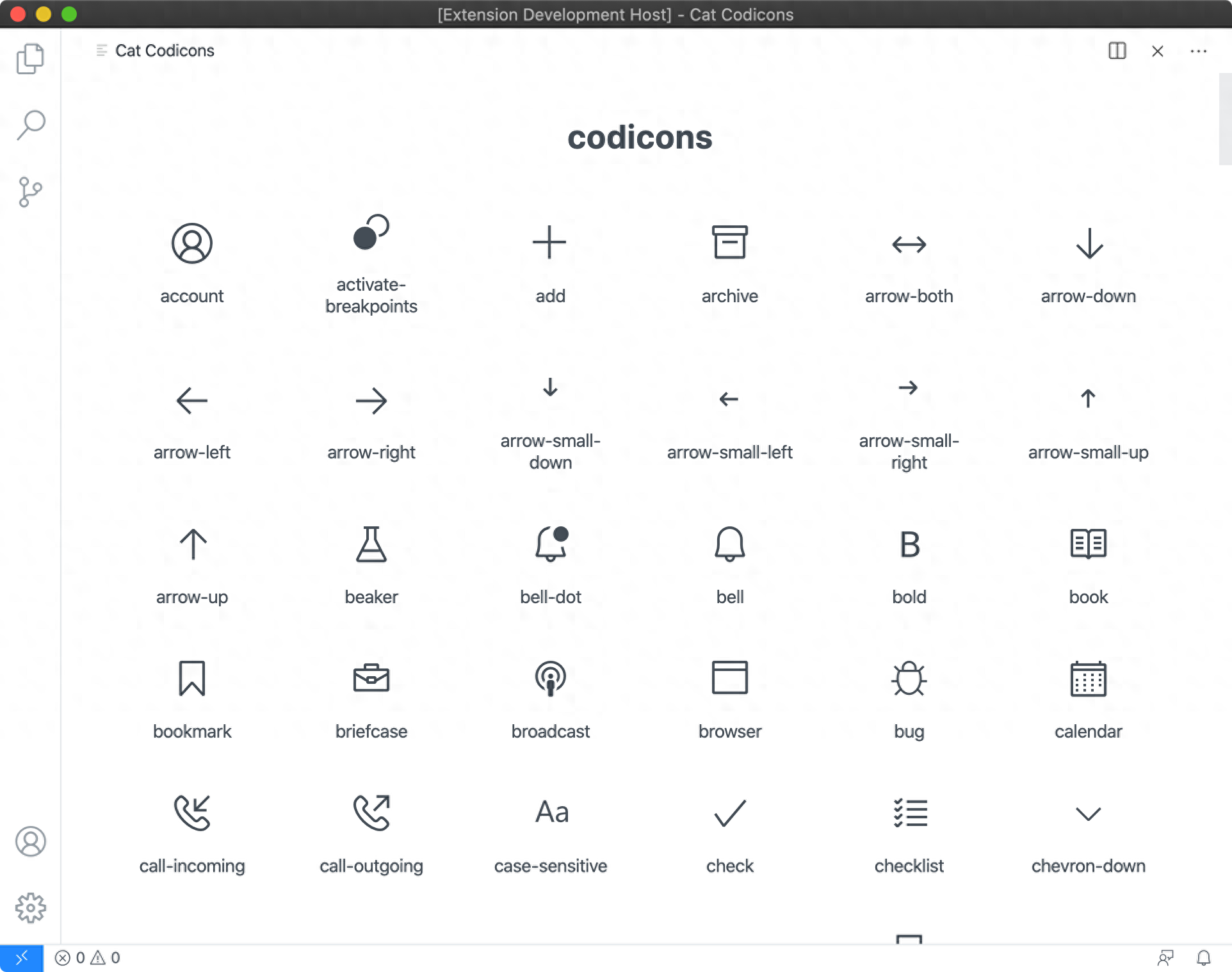
Visual Studio Code(VS Code)是微软推出的一款流行的代码编辑器,它以其强大的扩展性和定制性而闻名。vscode/codicons是VS Code官方提供的一套图标库,这些图标设计精美、风格统一,广泛用于VS Code的界面以及各种扩展中,以提升用户体验。

特点
安装
要将vscode/codicons集成到您的项目中,可以通过npm进行安装:
npm install @vscode/codicons使用方法CSS类
在HTML中,您可以通过添加特定的CSS类来使用图标:
class="codicon codicon-add">div>
这种方式简单直观,适合快速在Web页面中添加图标。
SVG精灵
对于需要更灵活使用图标的场景,可以使用SVG精灵:
<svg> <use xlink:href="path/to/codicon.svg#icon-name" /> svg>
这允许您在SVG元素中引用图标,实现更复杂的布局和动画效果。
构建和自定义
如果您需要添加自定义图标到vscode/codicons,可以按照以下步骤操作:
将SVG图标文件放置在src/icons目录下。在src/template/mapping.json文件中添加图标的映射关系,包括类名和Unicode字符。运行构建脚本,这将生成新的图标字体和SVG文件。贡献和社区
vscode/codicons项目非常欢迎来自社区的贡献。无论是新增图标、修复bug还是改进文档,都是对项目的巨大帮助。在贡献之前,请确保阅读并遵守项目的贡献指南和行为准则。
法律和许可
vscode/codicons项目遵循MIT License,允许您自由地使用、复制、修改和分发代码,同时保留了Microsoft对文档和其他内容的Creative Commons Attribution 4.0 International Public License。
结语
vscode/codicons不仅仅是一套图标集合,它代表了VS Code对开发者友好、高效和美观的承诺。通过这篇文章,我们希望能够激发您对VS Code图标使用的更多想象,无论是在您的Web项目中,还是在自定义VS Code扩展时。让我们一起探索vscode-codicons的无限可能吧!
原标题:Visual Studio Code的图标库:深入探索vscode/codicons
本文由游戏app开发公司小编,整理排版发布,转载请注明出处。部分文章图片来源于网络,如有侵权,请与迪集网络联系删除。
上一条查看详情 +深入探索!松山iOS软件开发高级讲解
下一条
查看详情 +没有了




 QQ客服专员
QQ客服专员 电话客服专员
电话客服专员