在当今的数字时代,用户界面(UI)的交互性是衡量网站或应用程序成功的关键因素之一。其中,拖拽交换布局是一种非常受欢迎的交互方式,它允许用户通过拖拽操作来重新排列内容。然而,实现这种功能往往需要复杂的代码和大量的开发时间。幸运的是,Swapy的出现为开发者带来了福音。Swapy是一个简单易用的JavaScript工具,能够将任何布局转换为拖拽交换布局。本文将详细介绍Swapy的功能、如何使用它,以及它在实际项目中的应用。

什么是Swapy?
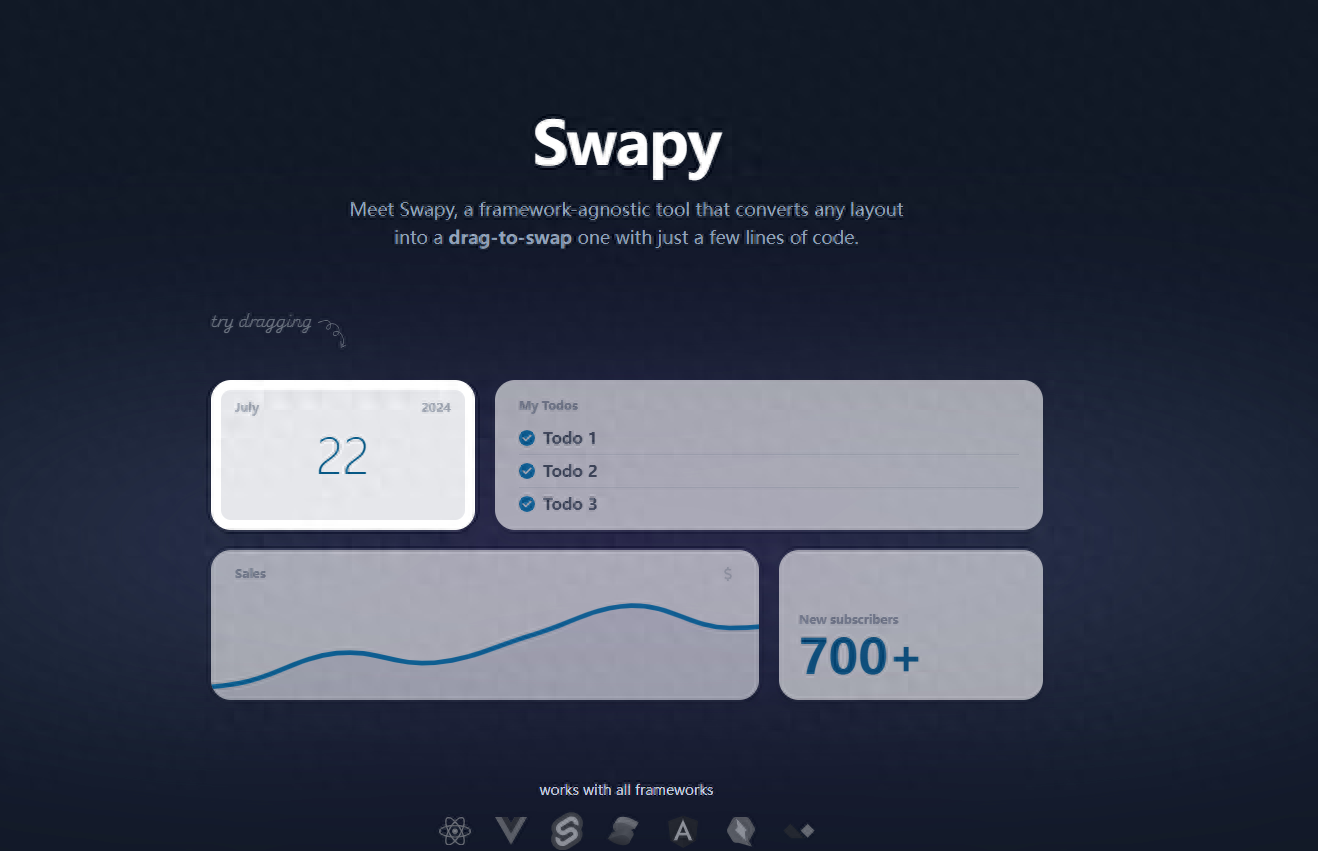
Swapy是由TahaSh开发的一款开源JavaScript工具。它的核心功能是将静态布局转换为可以拖拽交换的动态布局。这意味着,开发者可以轻松地将现有的布局元素(如图片、文本框、按钮等)转换为可拖拽的元素,从而实现用户交互性更强的界面。
Swapy的主要特点简单易用:Swapy的设计哲学是简单性。它不需要复杂的配置或大量的代码,使得开发者可以快速上手。高度可定制:通过CSS和JavaScript,开发者可以轻松地定制拖拽项的外观和行为。跨浏览器兼容性:Swapy在所有主流浏览器上都能正常工作,包括Chrome、Firefox、Safari和Edge。开源:Swapy是一个开源项目,开发者可以自由地下载、使用和修改源代码。如何使用Swapy
使用Swapy的基本步骤如下:
HTML结构:首先,您需要在HTML中定义插槽(slot)和项目(item)。插槽是放置项目的容器,项目则是可以被拖拽的元素。
CSS样式:通过CSS,您可以为插槽和项目添加样式。例如,您可以为当前选中的插槽添加高亮效果。

[data-swapy-highlighted] {
border: 2px solid red;
}3.JavaScript初始化:获取包含插槽和项目的容器元素,并将该元素传递给createSwapy()函数。默认情况下,Swapy将使用动态动画。
var container = document.querySelector('.container');
createSwapy(container);4.自定义动画:如果需要,您还可以通过动画配置选项来更改动画效果。
createSwapy(container, {
animation: 'dynamic'
});Swapy在实际项目中的应用
Swapy的灵活性和易用性使其在各种项目中都能发挥重要作用。以下是一些常见的应用场景:
电子商务网站:在电子商务网站上,用户可以通过拖拽来重新排列产品图片或描述,从而更直观地了解产品。教育平台:在教育平台上,学生可以通过拖拽来重新排列学习材料或课程内容,从而更好地组织学习计划。内容管理系统:在内容管理系统中,编辑可以通过拖拽来重新排列文章或页面元素,从而更灵活地管理内容。游戏开发:在游戏开发中,开发者可以通过拖拽来实现角色或物品的交换,从而增加游戏的互动性。
结论
Swapy是一个强大的工具,它通过简化拖拽交换布局的实现,极大地提高了开发者的工作效率。无论是在商业项目还是个人项目中,Swapy都能提供出色的用户体验。通过本文的介绍,希望您能对Swapy有一个全面的了解,并在您的下一个项目中尝试使用它。




 QQ客服专员
QQ客服专员 电话客服专员
电话客服专员