在当今的软件开发领域,交互式用户界面的需求日益增长。React Flow,作为一款强大的 React 组件库,为开发者提供了一个灵活且易于定制的平台,用于创建基于节点的编辑器和交互式图表。本文将详细介绍 React Flow 的功能、安装方法以及如何利用其特性来丰富你的应用。
1. React Flow 简介
React Flow 是一个 MIT 许可证下的开源库,专为需要构建复杂交互式图表和编辑器的开发者设计。它不仅支持基本的节点拖动、缩放和平移功能,还允许开发者通过自定义 React 组件来扩展其功能。这种灵活性使得 React Flow 成为从简单的数据流图到复杂的工作流编辑器的理想选择。
2. 安装与入门
要在项目中使用 React Flow,首先需要确保你已经安装了 npm、pnpm 或 yarn 这些包管理工具。接下来,通过以下命令安装 React Flow:
npm install @xyflow/react或者,如果你使用的是 yarn:
yarn add @xyflow/react安装完成后,你可以按照 React Flow 的快速入门指南开始你的项目。
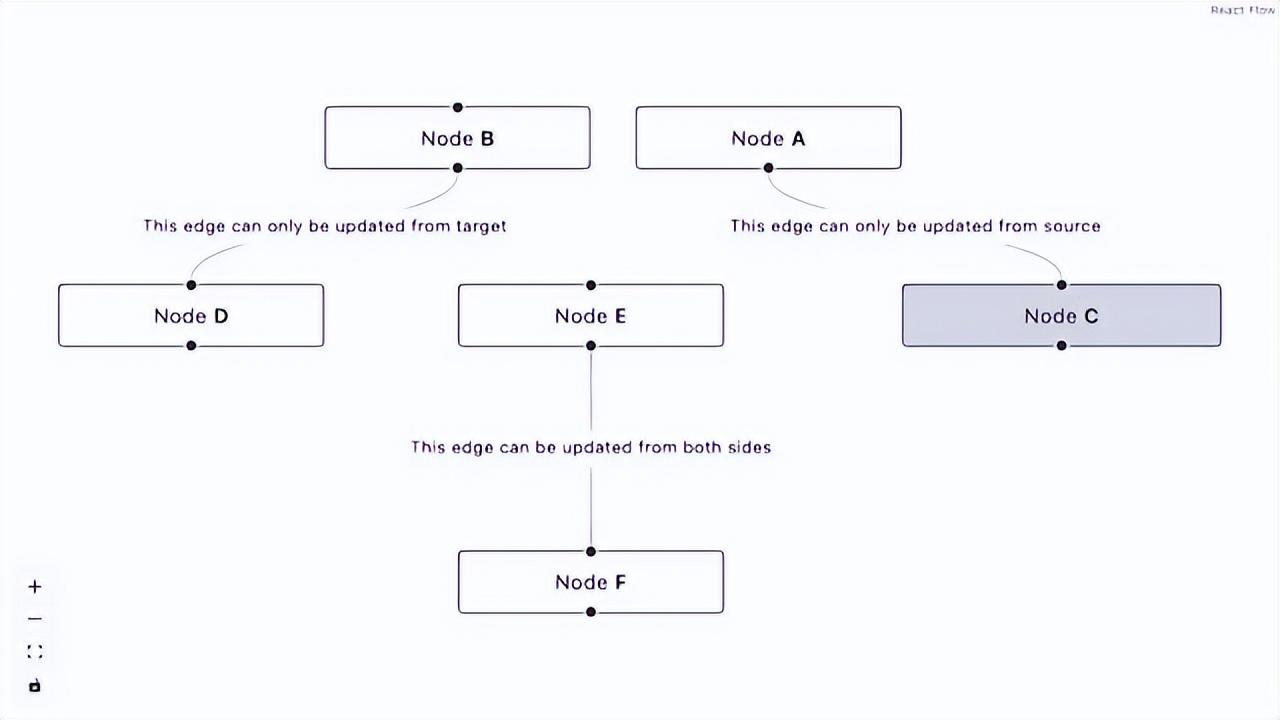
3. 核心特性
4. 插件与扩展
React Flow 提供了一系列插件,帮助你构建更高级的应用。这些插件包括:
5. 实际应用案例
React Flow 被广泛应用于各种项目中,从个人开源项目到大型企业应用。例如:
6. 开发工具与文档
为了帮助开发者更好地理解和调试他们的 React Flow 应用,React Flow 提供了一个可视化的开发工具。通过一个可复制粘贴的示例,开发者可以快速了解 React Flow 的工作流,并且迅速掌握如何使用它。此外,React Flow 的文档也非常详尽,提供了从基础到高级的各种示例和指南。
7. 社区与支持
React Flow 由一个活跃的社区支持,包括 Christopher、Hayleigh、John、Peter 和 Moritz 等核心维护者。他们不仅维护 React Flow,还维护 Svelte Flow 及其相关社区。你可以通过他们的博客了解更多关于项目的信息,并与社区互动。

8. 结语
React Flow 是一个强大且灵活的工具,适合任何需要构建交互式图表和编辑器的开发者。无论你是个人开发者还是企业团队,React Flow 都能为你的项目带来巨大的价值。立即开始探索 React Flow,为你的应用增添更多可能性吧!




 QQ客服专员
QQ客服专员 电话客服专员
电话客服专员