什么是 Pinia
如果你之前使用过 vuex 进行状态管理的话,那么 pinia 就是一个类似的插件。它是最新一代的轻量级状态管理插件。按照尤雨溪的说法,vuex 将不再接收新的功能,建议将 Pinia 用于新的项目。
Pinia 的优点如何使用
使用 Pinia 非常简单,你可以通过defineStore来简单创建一个存储管理。
yarn add pinia@nextimport {createPinia} from 'pinia'
app.use(createPinia())import {defineStore} from 'pinia'
export const useTodoStore = defineStore({
id: "todo",
state:()=>({count:0,title:"test",done:false})
})export default defineComponent({
setup() {
const todo = useTodoStore()
return {
// gives access only to specific state
state: computed(() => todo.title),
}
},
})
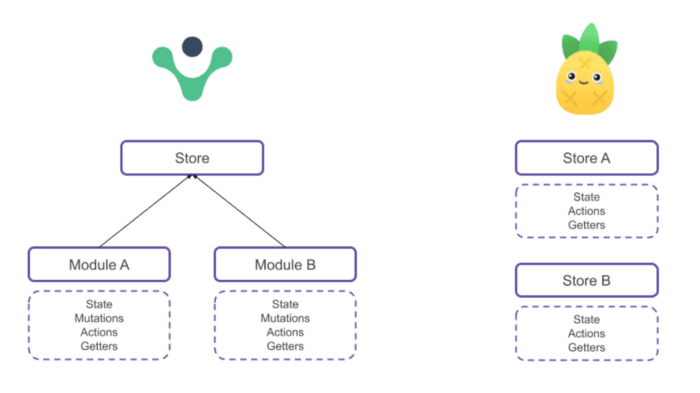
同 vuex 的比较
Pinia 最初是为了探索 Vuex 下一次迭代可能会是什么样子,结合了 Vuex 5 核心团队讨论中的许多想法。最终,我们意识到 Pinia 已经实现了我们在 Vuex 5 中想要的大部分内容,并决定实现它取而代之的是新的建议。

与 Vuex 相比,Pinia 提供了一个更简单的 API,具有更少的操作,提供了 Composition-API 风格的 API,最重要的是,在与 TypeScript 一起使用时具有可靠的类型推断支持。
总结
如果你正在开发一个新项目,请毫不犹豫地选择 pinia,这不仅仅是当下最好的选择,也将会是未来最好的选择。如果你喜欢 Composition API ,喜欢更简洁的 api 操作,请一定要选择 pinia。





 QQ客服专员
QQ客服专员 电话客服专员
电话客服专员