什么是单页面应用
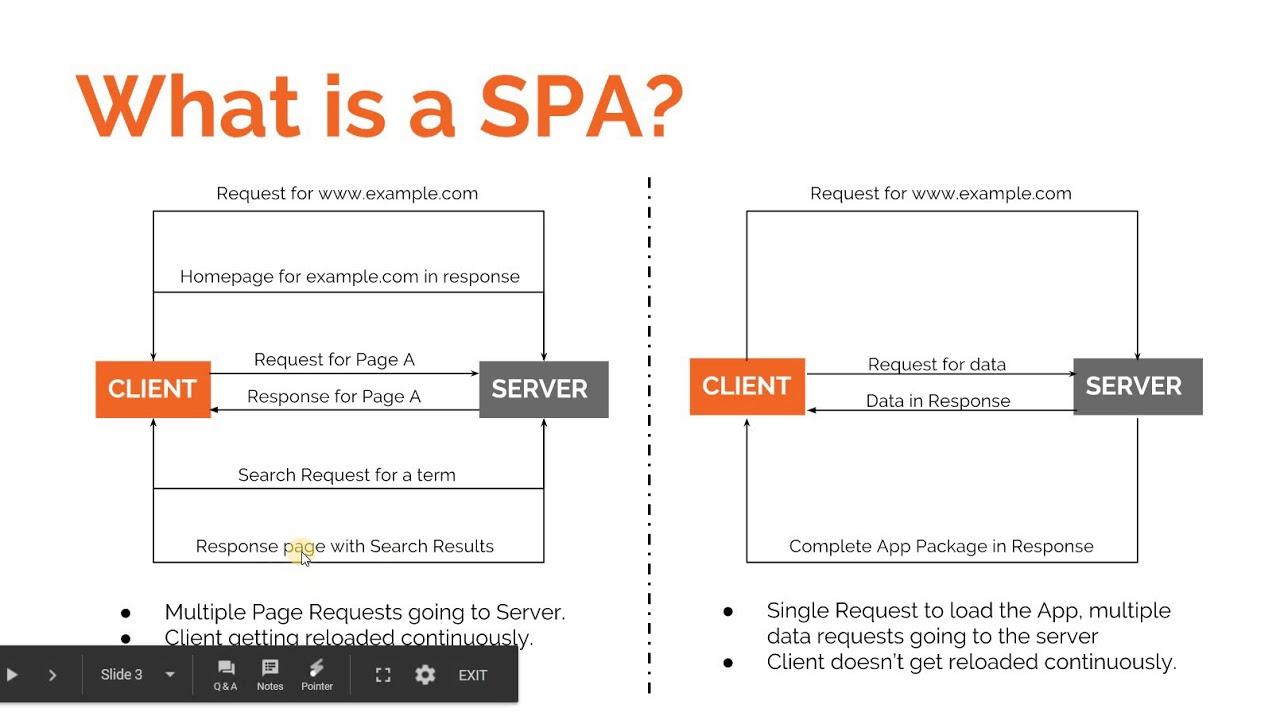
单页面应用的英文名称是SPA(single page application),和传统的多页面应用不同,它只有一个页面,页面的内容变化都是通过js来进行动态修改渲染。

从定义我们可以看出来,单页面应用不会涉及到我们之前的前后台混合编码,它只需要前端通过接口获取到相应的数据,就可以自行渲染页面,也就是说它是前后分离的产物之一,因为有了单页面应用,让前后端分离在实战中有了革命性的进步。
单页面应用的核心
从单页面的定义我们可以看出来,js对页面内容的更改是核心,因此单页面的核心就是JS,话又说回来,现在哪个前端应用能离开JavaScript呢。
因为是单页面,所以它拥有着页面的各个状态,各个页面的状态都是可以被收集整理的,如果你接触过后端的单入口应用的话,那么你会发现单页面和它很类似,通过一个全局变量可以挂载整个应用的状态数据,通过对各个数据的状态处理,可以大大节省资源的消耗。
此外,单页面应用非常适合进行PWA的开发,通过PWA的加持,可以让我们的单页面应用在离线的时候也有着出色的表现。
单页面的代表
现在前端三大框架vue,angular,react都是单页面的代表,足以见得现在单页面是多么的流行。

技术的发展都是为了更好地为应用服务,单页面就是为了快速开发,团队开发诞生的产物,有了单页面,不仅加快了页面的加载速度,同时也大大增加了开发效率。
以前的时候,我们需要前端能够会一点后端知识,希望后端可以会一点前端的知识,然而现在,我们更希望一个人可以精通自己的领域,因为现在的应用大部分都是前后端分离的,每个人专注自己擅长的才更有利于团队和技术的发展。
单页面的缺点
虽然单页面已经成为主流,但是它还是有自己身的缺点的,对于单页面应用,因为其使用了大量的js对页面进行渲染和操作,因此,在移动端,它会消耗更多的电量,这对于手机等设备的续航是非常不友好的。
此外,因为所有的页面都是通过js渲染出来的,所以单页面对于seo非常的不友好,虽然有各种各样的解决方案,但是就本身来讲,它是单页面本质上决定的,也许未来的搜索引擎可能会改变对网站内容抓取的方式,也许未来搜索引擎可能会通过每个网站的api来对网站进行索引排序。
总结
如果你还没有使用过SPA,那么我希望你尽快尝试,这是属于SPA的时代,未来的前端应用会怎样发展,谁也不知道,但是就目前而言,在三大框架流行的今天,单页面应用就是主流,也是未来的发展方向。
虽然单页面有着一些缺点,但是瑕不掩瑜,相比于它给我带来的便利,也许那些缺点很快就会被人遗忘。
现在是移动互联网的时代,而单页面应用对于移动端似乎格外的友好,也许这也是它被更多人关注和使用的一个原因。




 QQ客服专员
QQ客服专员 电话客服专员
电话客服专员