CSS Grid 是一种为 Web 开发创建网站布局的方式。它已经存在了很多年,随着更多浏览器的支持,它终于变得越来越流行。

接下来我们将了解下 CSS Grid 及其工作原理。了解下它如何使用。
CSS 网格简介
随着布局系统的不断发展,CSS 也取得了长足的进步。随着 CSS Grid 的发布,我们终于有了一个强大的工具来创建二维布局。如今,设计师和开发人员正在使用各种布局系统,如 Flexbox 甚至纯 CSS 来创建令人惊叹的响应式网站。但是当涉及到某些任务时,这些方法中的每一种都有其自身的局限性。在这种情况下,CSS Grid 可以派上用场!
CSS 网格架构
有两种使用 CSS 网格布局的方法:隐式和显式。使用隐式网格,您只需定义所需的列数,浏览器将自动创建网格。使用显式网格,您可以定义列数和行数。这使您可以更好地控制布局,但设置起来可能更复杂。
它是一个二维布局系统。这意味着它可以处理列和行。然而,与主要是一维的传统 CSS 布局不同,CSS Grid 旨在同时处理两个维度。
它是一个基于容器的布局系统。这意味着它适用于作为容器元素的子元素的元素。容器元素定义网格,子元素放置在网格单元格中。
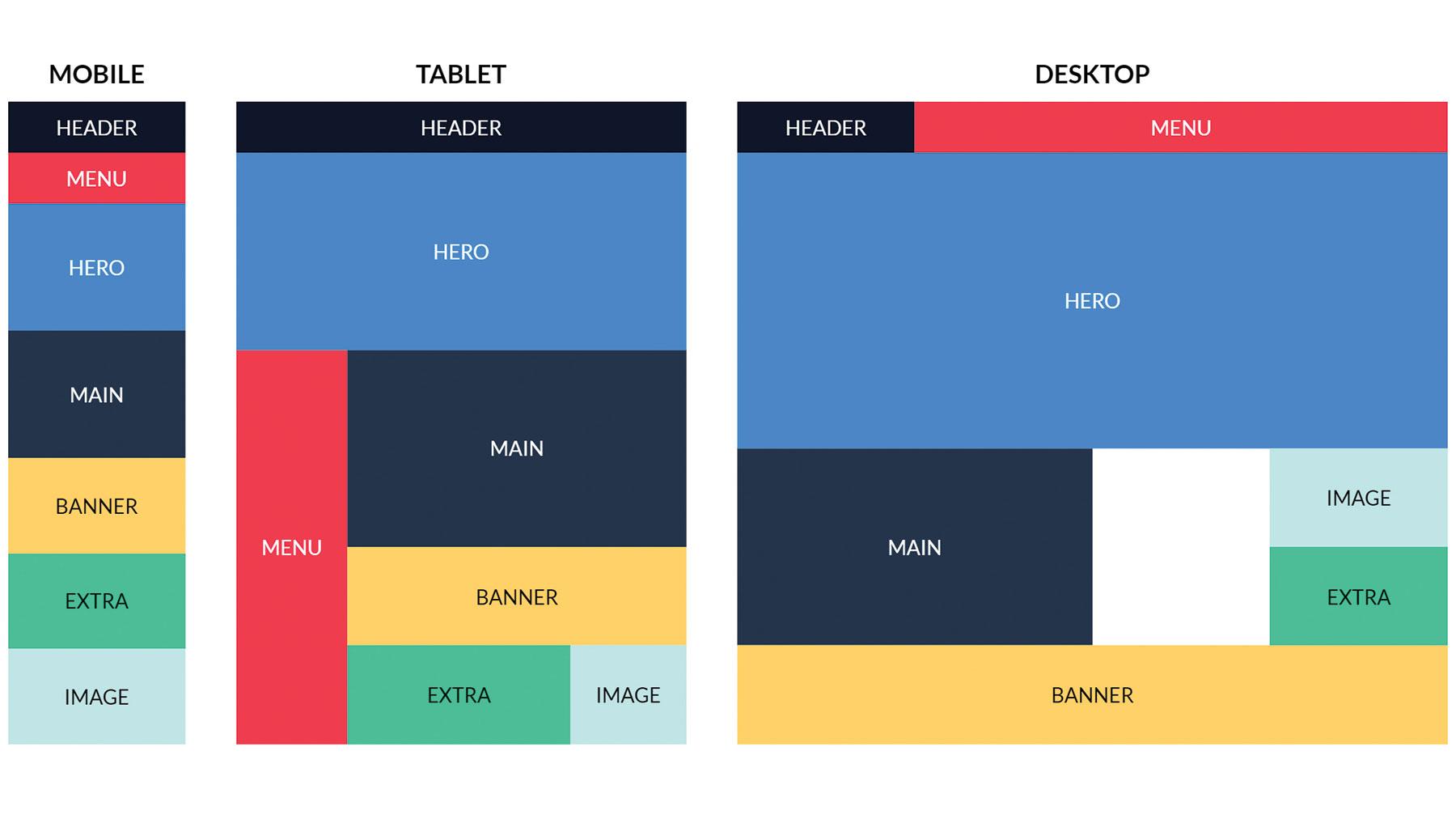
它是一个响应式布局系统。这意味着它可以适应不同的屏幕尺寸和分辨率。CSS Grid 也很灵活,这意味着它可以用于从简单到复杂的各种布局。

它是在现有的 CSS 盒子模型之上构建的。这意味着它可以与任何现有的 CSS 代码库一起使用。但是,它还具有一些使其独一无二的新功能。
CSS Grid 独一无二的功能
所有这些功能在正确使用时都可以创建在任何屏幕尺寸上都能很好显示的响应式布局。
使用 CSS 网格的好处
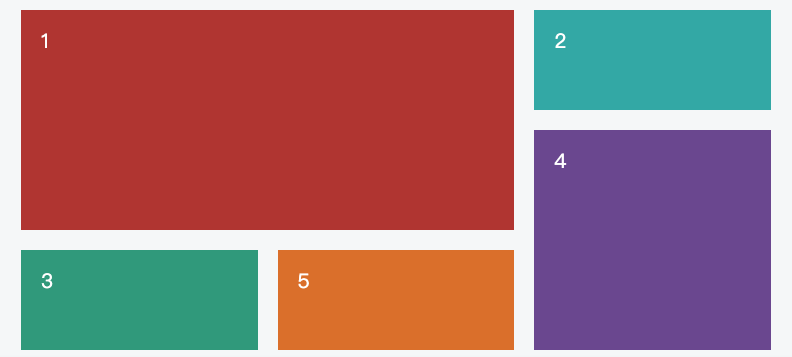
在构建网页时使用 CSS Grid 有很多好处。主要好处之一是它可以更轻松地创建复杂的布局。使用 CSS Grid,您可以创建具有多列和多行的布局,并且可以轻松控制页面上每个元素的大小和位置。

CSS Grid 的另一个好处是它有助于保持代码整洁有序。使用传统的 CSS,您的代码很容易变得混乱且难以阅读。但是,使用 CSS Grid,您的所有样式都应用于网格,这使您的代码更易于阅读和理解。
创建网格布局
您需要首先定义一个容器元素并为其分配一个类名。此元素将包含您的所有内容。在容器内部,您将定义一系列子元素,每个子元素将占据网格的特定区域。您可以使用各种属性来控制这些元素的大小和位置。之后,将以下 CSS 代码添加到您的样式表中:
.container {
display: grid;
}这将创建一个网格布局,其中一列包含所有子元素。
网格父属性
网格父元素是应用了 display: grid 属性的元素。它可以是任何类型的元素。
网格父元素的属性:
网格子属性
CSS Grid 中的子属性用于定义网格项的大小、位置和其他方面。这些是可以应用于网格元素的一些主要子属性:
使用列和行
网格允许您指定布局中的列数和行数,然后将元素放置在这些列和行中。
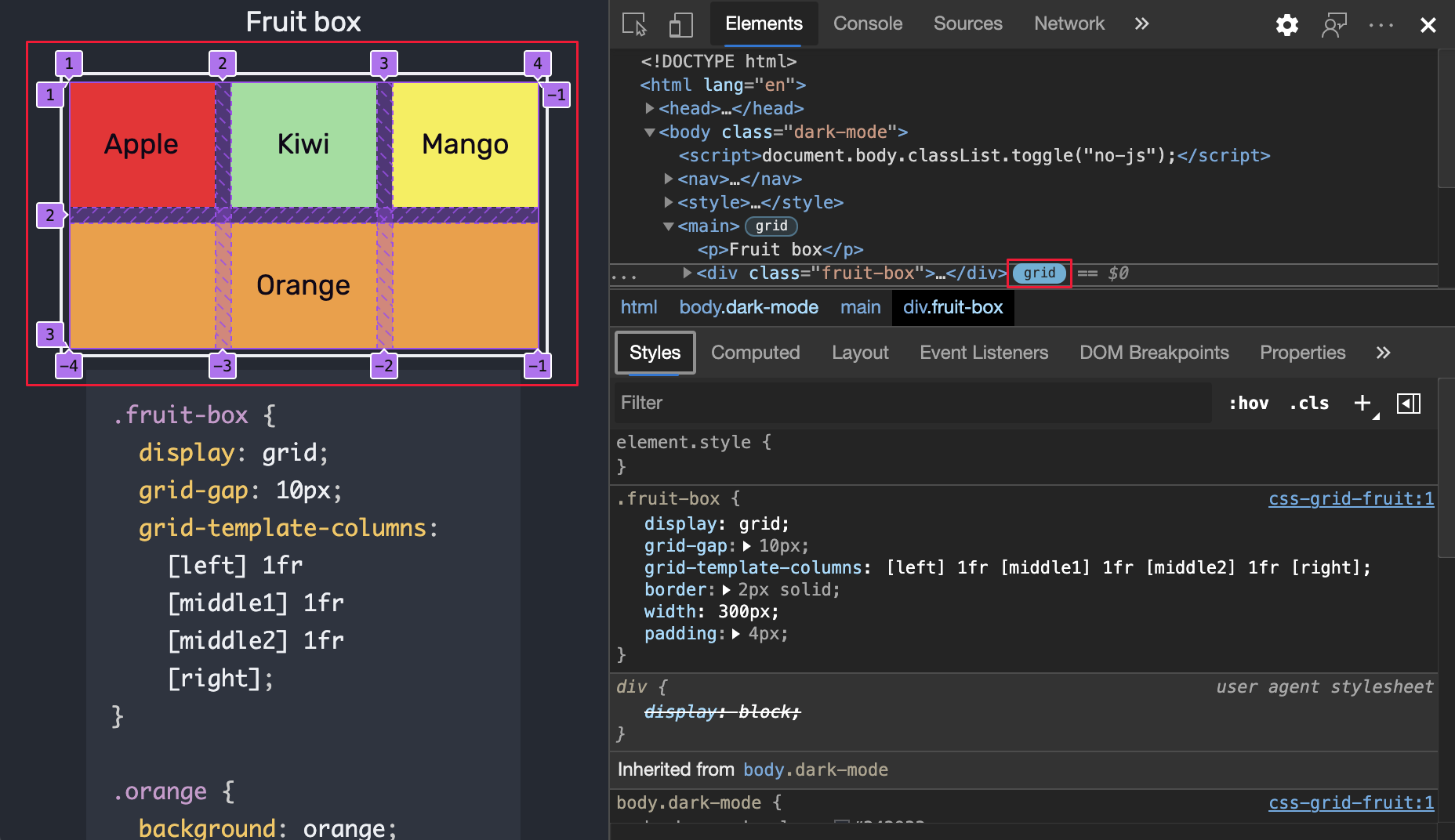
grid-template-columns 您可以使用和 grid-template-rows 属性控制列和行的宽度。例如,您可以使用以下代码创建三列布局:
.container {
display: grid;
grid-template-columns: 100px 200px 300px;
}您还可以使用百分比或分数来控制列宽。例如,以下代码将创建三列,第一列的宽度是第二列的两倍,第三列的宽度是第三列的三倍:
.container {
display: grid;
grid-template-columns: 50% 33.33% 25%;
}在布局中指定列数和行数后,您可以使用 grid-column 和 grid-row 属性将元素放置在这些列和行中。例如,如果您有一个三列布局,您可以使用以下代码在第一列中放置一个元素:
.container {
display: grid;
grid-template-columns: repeat(3, 1fr); /* 3 columns, each 1/3 width of the container */
grid-column: 1;
}结论
如果你没有使用过 grid 布局,或者使用过,但是用的不多的话,那么我建议您可以多尝试下,因为当你用的多的时候,你就会发现,它是真的好用。




 QQ客服专员
QQ客服专员 电话客服专员
电话客服专员