ReactJS是当今最流行的前端开发库之一,它让我们的开发变得轻松高效,它可以轻松地和打包工具整合,同时它的第三方扩展也非常的丰富,今天我们来介绍下react组件ui库。这些UI框架通过分离重组构成React的各个组件,在React中我们只需要引入它们就可以轻松地在代码中使用它们。
MaterialUI
材料设计是谷歌提出的一种UI设计指南,MaterialUI实现了材料设计,并且融入了React组件中。当我们想要使用一些预定义的组件的时候,我们可以进行预定义的配置,并且可以自定义我们的主题颜色,MaterialUI基于谷歌的材料设计思想,让我们可以轻松地调用各个组件来实现一个个精美的质感设计。

React-Bootstrap
Bootstrap 是非常流行和广泛使用的 CSS 框架之一。在响应式设计中,很多人都使用它来进行快速开发。通过将Bootstrap进行组件化的改造,React-Bootstrap正在变得和原来的bootstrap一样广受欢迎。
Semantic UI
Semantic UI 是一个可帮助创建对开发友好的 HTML结构的响应式布局框架。
它通过使用称为触发功能的行为的简单短语来进行操作,组件中的任何任意决定都包含为开发人员可以修改的设置。

此外,它还内置了调试工具,使用它你可以轻松进行bug的调试和性能的优化。
Onsen UI
Onsens UI 元素和组件是原生设计的,非常适合开发混合应用程序和网络应用程序。 该库使您能够模拟页面转换、动画、涟漪效果、弹出模型——基本上,您可以在原生 Android 和 iOS 设备中找到任何效果。
Ant Design
Ant Design是企业级 UI 设计语, 它是用 TypeScript 编写的开箱即用的高质量 React 组件。它支持浏览器、服务器端渲染和Electron环境,有很多组件,甚至还有 Create-react-app 教程.
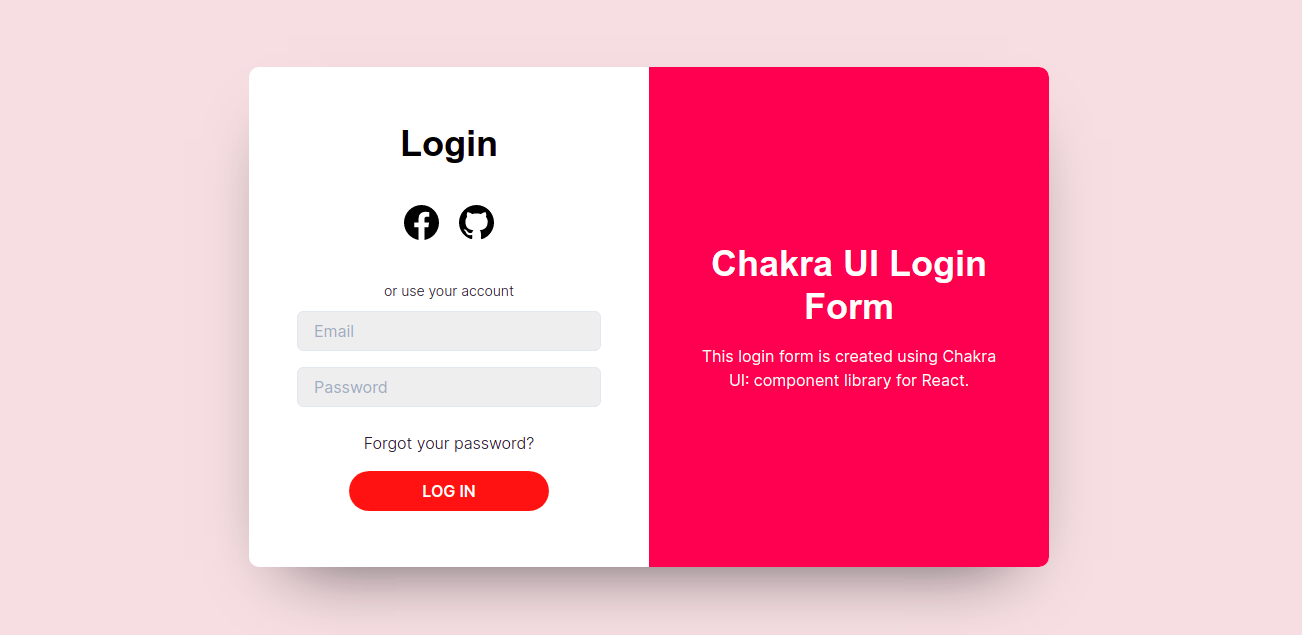
Chakra UI
Chakra UI 的所有组件都严格遵循 WAI-ARIA 标准,并且可以轻松地构建新的组件,它提供了多种颜色进行优化,使用它你可以很容易构建出浅色主题和深色主题。





 QQ客服专员
QQ客服专员 电话客服专员
电话客服专员