在当今快速发展的互联网时代,前端开发的需求日益增长,开发者们迫切需要一种能够快速构建高质量用户界面的工具。今天,我要向大家介绍一个名为Franken UI的开源UI组件库,它或许能成为您开发工具箱中的新利器。

什么是Franken UI?
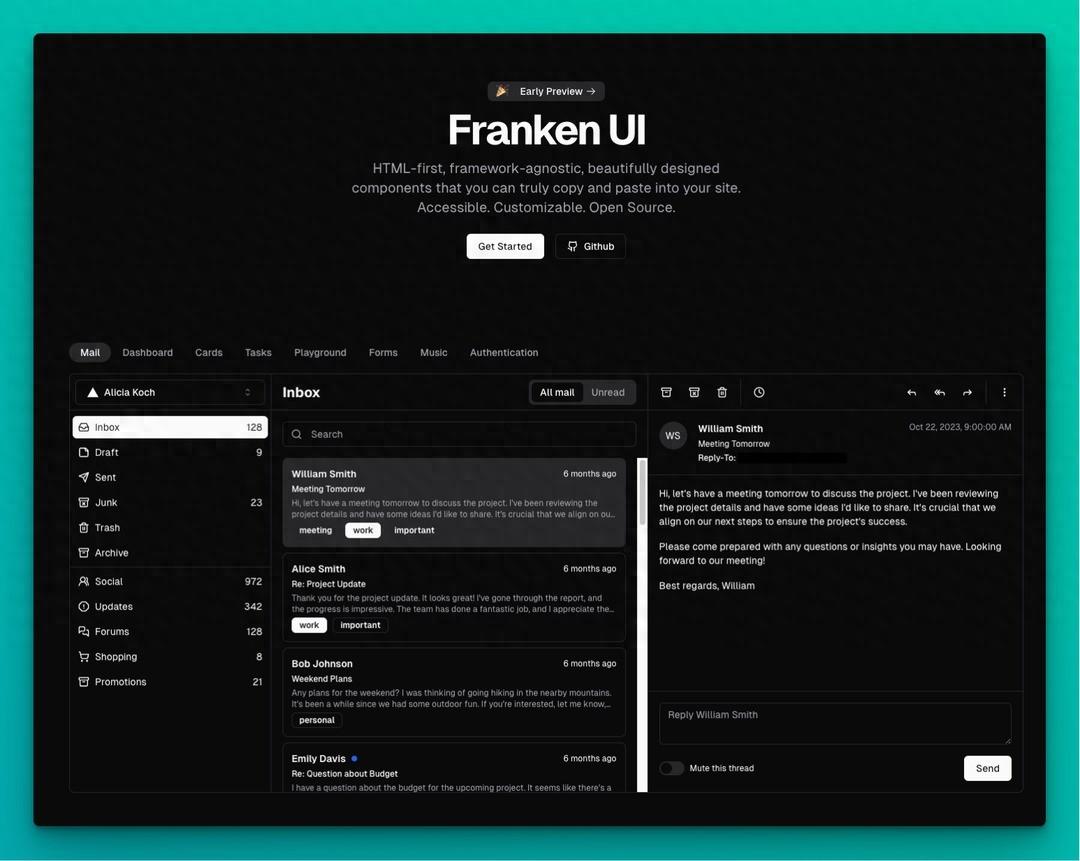
Franken UI是一个HTML优先的开源UI组件库,它既可以作为独立的库使用,也可以作为Tailwind CSS的插件。它与UIkit 3兼容,设计灵感来源于shadcn/ui。这个库以其独特的设计哲学和高效的开发方式,为开发者提供了一种新的选择。
Franken UI的核心特点1. 与Tailwind CSS的无缝集成
Tailwind CSS是一个实用主义的CSS框架,它提供了大量可组合的类,使得开发者能够直接在标记中实现设计。Franken UI与Tailwind CSS的结合,使得开发者能够利用这些工具的强强联合,快速构建出美观且响应式的界面。
2. UIkit 3的模块化支持
UIkit是一个用于开发快速且功能强大的Web界面的模块化前端框架。Franken UI继承了UIkit的这一优势,提供了预构建的组件和成熟的JavaScript库,支持模态框、弹出窗口、轮播图等复杂功能。
3. shadcn/ui的美学设计
shadcn/ui是一个提供可重用组件的集合,以其美观、有明确观点的设计而著称。Franken UI融合了这一设计美学,为组件提供了一致且吸引人的外观。

如何安装Franken UI?
Franken UI的安装过程非常简单,您可以选择通过CDN链接快速引入样式,也可以通过NPM将Franken UI集成到现有的Tailwind CSS项目中。无论是通过命令行工具初始化配置,还是手动编辑配置文件,Franken UI都提供了灵活的安装和配置选项。
CDN安装示例:
NPM安装示例:
npm install tailwindcss postcss franken-ui && npx franken-ui init -pFranken UI的主题和定制
Franken UI提供了12种不同的主题,从稳重的石板灰到活泼的玫瑰红,您可以根据项目需求选择合适的主题。此外,如果您觉得现有主题还不够,Franken UI还支持自定义调色板,让您可以根据自己的品牌风格定制组件的外观。
编辑器支持和社区贡献
Franken UI支持TypeScript,并且与现代编辑器集成良好,提供了自动完成等特性,提高了开发效率。同时,Franken UI是一个活跃的开源项目,欢迎社区成员的贡献和反馈,共同推动项目的发展。
结语
Franken UI以其创新的设计和灵活的配置,为前端开发带来了新的活力。无论您是经验丰富的开发者,还是刚入门的新手,Franken UI都能为您提供快速构建高质量用户界面的能力。立即访问Franken UI官网,开始探索这个强大的UI组件库吧!




 QQ客服专员
QQ客服专员 电话客服专员
电话客服专员